 サイト管理
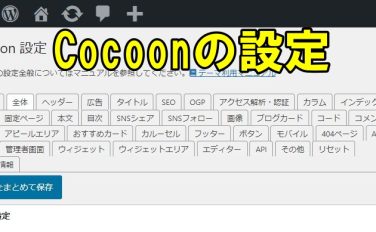
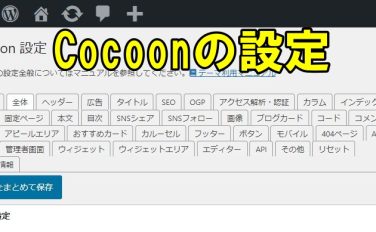
サイト管理 Cocoonの設定手順
Cocoonは、初心者にも使いやすく、カスタマイズ性に優れた無料のWordPressテーマです。簡単で使いやすく様々なコンテンツ作成を補助する仕組みを装備しています。ブログも作りやすく、文章を読みやすくする上で、装飾も簡単にできるようになり...
 サイト管理
サイト管理  ノウハウ(便利な方法)
ノウハウ(便利な方法)  ノウハウ(便利な方法)
ノウハウ(便利な方法)  ノウハウ(便利な方法)
ノウハウ(便利な方法)  ノウハウ(便利な方法)
ノウハウ(便利な方法)  ノウハウ(便利な方法)
ノウハウ(便利な方法)  ノウハウ(便利な方法)
ノウハウ(便利な方法)  ノウハウ(便利な方法)
ノウハウ(便利な方法)  ノウハウ(便利な方法)
ノウハウ(便利な方法)  お試し
お試し