リストに無いフォントを使いたい時があるかと思います。その場合は、Cocoon での Google Fonts から新しいフォントを入手して、使用できる状態にするためのコードを貼り付ければ可能です。
【Japanese】を選択して、日本語のフォントを見つけてください。

Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography

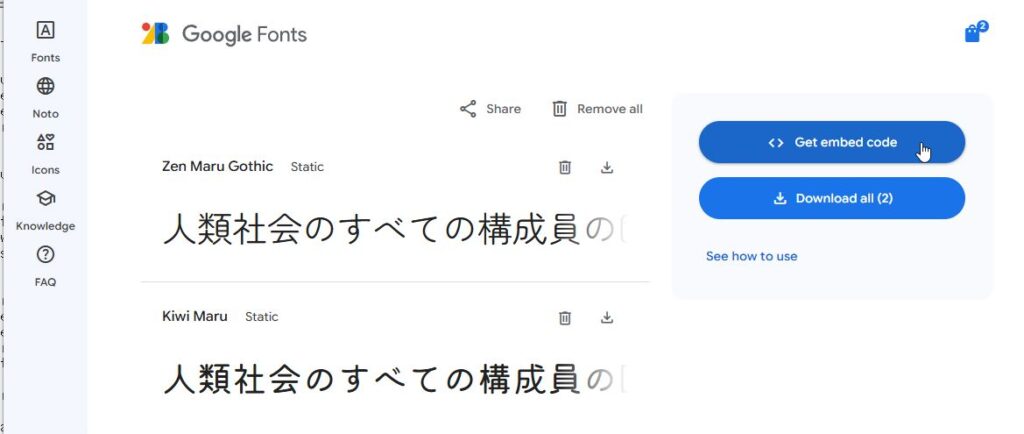
複数選択可能です。選んだら「<> Get embeded code」をクリックします。
Zen Maru GothicとKiwi Maruを選んだら、

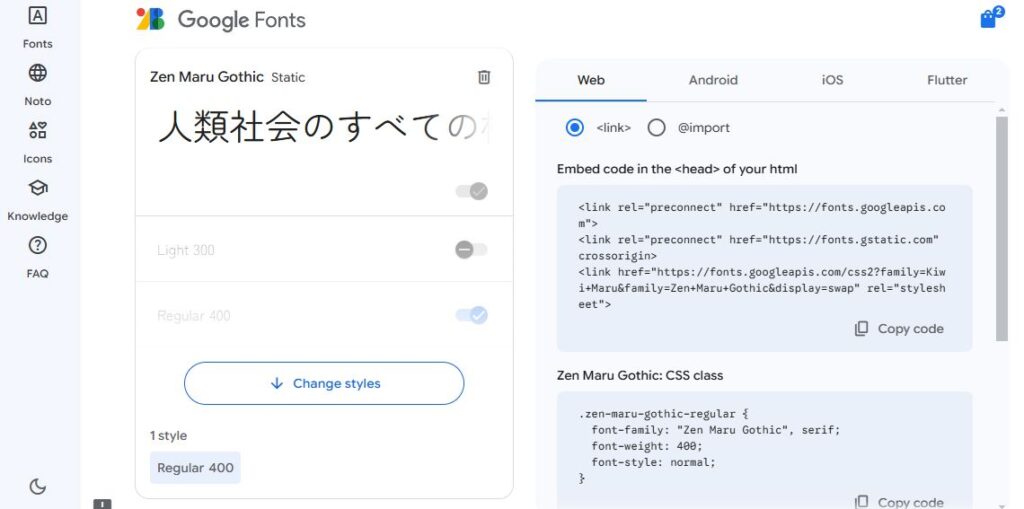
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kiwi+Maru&family=Zen+Maru+Gothic&display=swap" rel="stylesheet">
Zen Maru Gothic: CSS class
.zen-maru-gothic-regular {
font-family: "Zen Maru Gothic", serif;
font-weight: 400;
font-style: normal;
}
Kiwi Maru: CSS class
.kiwi-maru-regular {
font-family: "Kiwi Maru", serif;
font-weight: 400;
font-style: normal;
}
このコードをワードプレスのCocoonに貼り付けます。
Cocoon設定のヘッド用コードに貼り付ける。
【Cocoon設定】の【アクセス解析・認証】タブをクリックします。
【その他のアクセス解析・認証コード設定】にある【ヘッド用コード】にGoogle Fonts のコードを貼り付けて【変更をまとめて保存】をクリックして完了です。
CSS に記載する
実際に使用するには、CSSに記載する必要があります。
例えば、サイドバー見出しのフォントを替えたい場合は以下のCSSを記載します。
/* サイドバー見出し */
.sidebar h3 {
font-family: ‘Zen Maru Gothic’, serif;
}
/* 記事の見出し */
.article h1 {
font-family: “Kiwi Maru”, serif;}
※h1~h6まで変更可能
記載する場所は複数あります。【外観】→【カスタマイズ】→【追加CSS】に記載する方法です。
★新しいフォントの設置に失敗しました!以下のようなメッセージが出ました。


コメント