カスタマイズも簡単にできます
Webサイトのビジュアルを手軽にカスタマイズできることも「Cocoon」のメリットです。
スキン機能で着せ替えができる
スキンとはWordPressサイトの配色や各コンテンツの配置などのデザインテンプレートのことです。
スキンを変更するだけでWebサイトを手軽に着せ替えすることができ、イメージチェンジをおこなうことができます。
「Cocoon」ではスキンが数十パターンも用意されています。
「Cocoon」公式サイトでは各スキンのデザインをプレビューすることが可能ですので、ぜひ確認してみてください。
スキンの設定方法を参考にしてください。
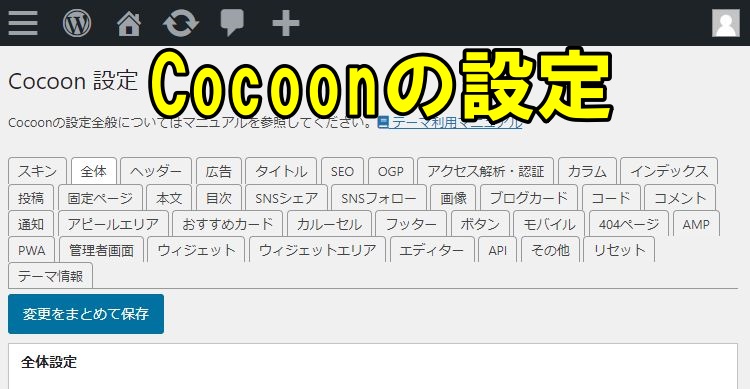
スキンを変更するには、「Cocoon設定」>「スキン」タブで設定します。
スキン名の左にある画像アイコンにマウスポインターを乗せると、プレビューを確認することができます。
独自機能の便利なテーマ設定
「Cocoon設定」にはたくさんの機能設定タブがありますが、その多くはWebサイトの各パーツ部分の表示を設定するためのものです。
表示をカスタマイズする際には、「Cocoon設定」をチェックしましょう。
「Cocoon設定」でカスタマイズできる内容は以下のとおりです。
- スキン:洋服を着替える感覚で手軽にサイトの外観を変更できます
- 全体
- ヘッダー
- タイトル
- OGP
- カラム
- インデックス
- 投稿
- 固定ページ
- 本文
- 目次
- SNSシェアボタン
- SNSフォローボタン
- 画像
- ブログカード
- コメント
- 通知
- アピールエリア
- おすすめカード
- カルーセル
- フッター
- ボタン
- モバイル
- 404ページ
- ウィジェット
- ウィジェットエリア
ちなみに、管理者画面やエディターの表示もカスタマイズ可能です。
Cocoonのインストール方法
「Cocoon」のインストール方法について以下で説明します。
Cocoonの自動インストール機能が付いているレンタルサーバーも紹介するので参考にしてください。
親テーマと子テーマのインストールが必要
「Cocoon」には親テーマと子テーマがあり、原則として両方のインストールが必要です。
- 親テーマ:テーマ本体。直接編集は基本的におこなわない。
- 子テーマ:親テーマに対し、必要最小限のファイルで構成されている分身のようなテーマ。カスタマイズの際に編集するのはこちら。
WordPressがWebサイトを表示する際は、親テーマと子テーマの両方を読み込みます。
また、子テーマはアップデートされません。
親テーマだけをインストールして有効化した場合、テーマがアップデートされる度にCSSやテンプレートのカスタマイズも初期設定に戻ってしまうため、設定をやり直す手間がかかります。
しかし、親テーマと子テーマをインストールした上で子テーマを有効化すれば、テーマがアップデートされても、子テーマでカスタマイズした内容は影響を受けません。
メンテナンスの手間を最低限にするために、親テーマと子テーマの両方をインストールし、子テーマを有効化して利用するようにしましょう。
親テーマのインストール方法
画像引用:テーマのダウンロード | Cocoon
Cocoon公式サイトの「ダウンロード」ページから親テーマ(Cocoonテーマ)をダウンロードします。
WordPressのダッシュボード左メニューで「外観」>「テーマ」へと進み、「新規追加」ボタンを押下します。
次の画面で「テーマのアップロード」ボタンを押下。
「ファイルを選択」ボタンを押下し、あらかじめダウンロードしておいたテーマのzipファイルを選択します。
最後に「今すぐインストール」ボタンを押下します。
次の画面で「テーマのインストールが完了しました」と表示されたら、Cocoon公式サイトのダウンロードページに戻ってください。
子テーマのインストール方法
画像引用:Cocoonテーマのダウンロード | Cocoon
公式サイトのダウンロードページから、子テーマ(Cocoon Childテーマ)をダウンロードします。
WordPressダッシュボードに戻り、親テーマと同じ手順で子テーマのzipファイルをインストールしてください。
「外観」>「テーマ」>「新規追加」>「テーマをアップロード」>
「ファイルを選択」>「今すぐインストール」
テーマのインストール完了画面が表示されます。